
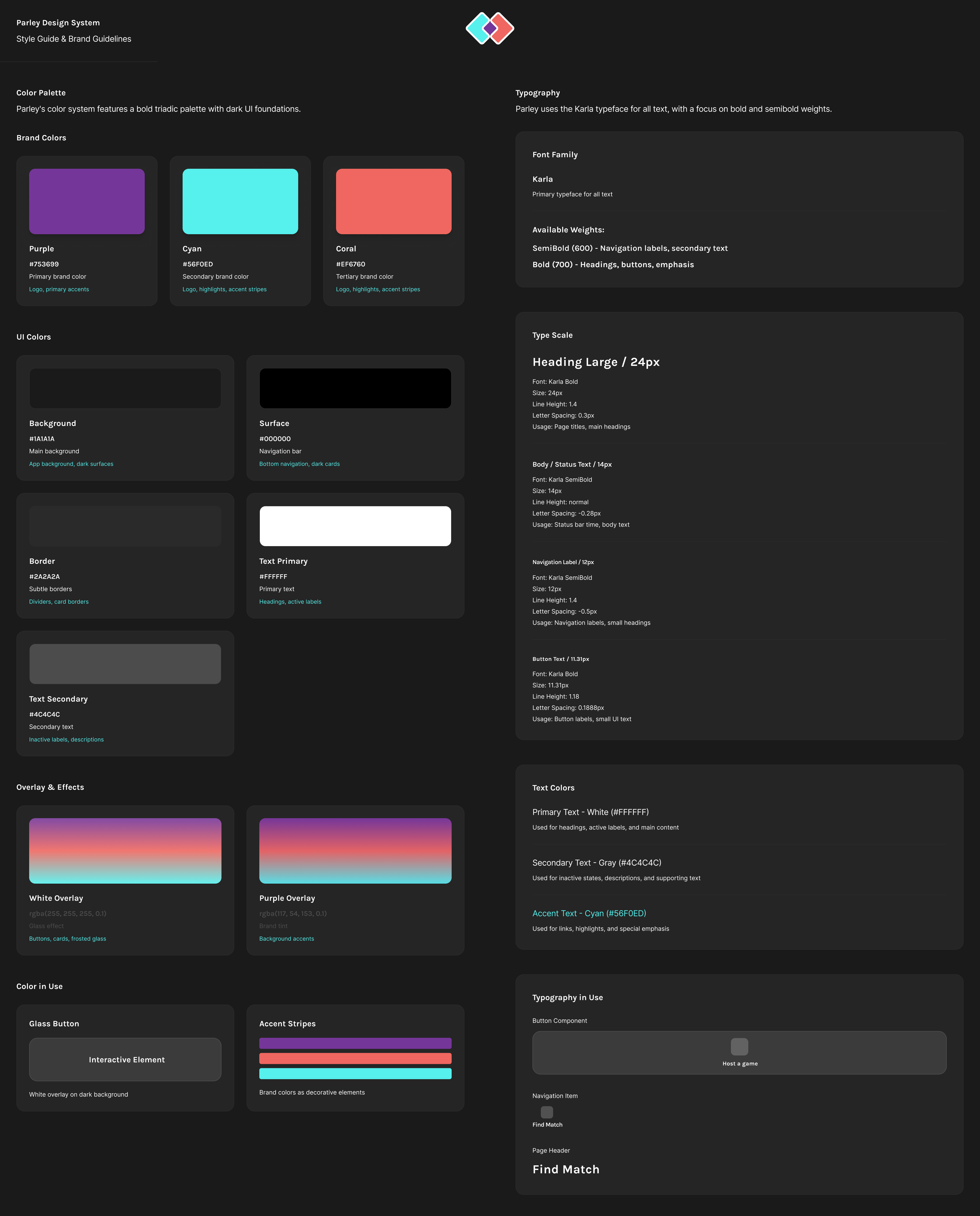
Parley

Background
Parley is a civic engagement card game redesigned to transform polarized debates into fact-based, empathetic conversations.
Developed over six weeks, the project combined UX research, gamification, and mobile UI design to create an interactive experience that encourages critical thinking, civil discourse, and social connection.
Timeline
6 week sprint
Team
3 UX Designers
My role
Project Manager
Business Plan
UX Research
Conceptual Design
UI Design
Sales Strategy
Copywriter
UX Design
Tools

Sketch

Figma

Jira

Google Suite

Photoshop

Miro
Civil Discourse Game
I created Parley to address the decline in civil discourse by fostering respectful and informed conversations. By transforming serious topics into an engaging card game, Parley encourages empathy, critical thinking, and the use of vetted facts, making it easier for people to engage in meaningful discussions and counter misinformation.
2020 Mockups

2024 Mockups

Project Summary
A civic engagement card game designed to transform polarized debates into fact-based, empathetic conversations
Purpose
I designed Parley's card game mechanics to encourage empathy and critical thinking. Each card supports structured discussions where players earn points for both factual accuracy and empathetic responses.
Gameplay
I crafted Parley to transform divisive topics into a fun, educational experience, promoting civil engagement. Players practice meaningful dialogue, using vetted facts to counter misinformation and foster constructive conversations.
Impact
Parley is a safe environment for players to explore diverse perspectives, promoting respectful discourse. The game's structured approach helps users navigate serious topics while encouraging learning and mutual understanding.
Challenges
Key obstacles overcome during the design and development process
Balancing Engagement and Education
Creating a game that is both engaging and educational was challenging. Ensuring players remained interested while learning about civil discourse and using vetted facts required careful design and iteration.
Cultural Inclusivity
Adapting the game to be culturally inclusive and sensitive to diverse perspectives posed a significant challenge. Extensive research was needed to ensure the game appealed to a wide audience.
Protecting Participants
Designing mechanisms to shield players from negative comments and ensure a safe discussion environment was crucial. This involved creating practical moderation tools and setting clear community guidelines.
User Acceptance
Convincing users to embrace a game focused on civil discourse took time and effort. Users were skeptical about the entertainment value of such a game, requiring extensive testing and feedback to refine the concept.
Research & Insights
Comprehensive user research with n=10 participants to understand needs, behaviors, and pain points
User Interviews
- When I say 'debate,' what is the first thing that comes to your mind?
- How would you describe the way the opposing side communicates?
- What are your sources of information on political topics?
- Have you posted, or commented on, a politically charged post this week?
- What does a successful debate look like to you?
- How do you feel about 'debate' vs 'discussion?'
User Statements
- "The 'tribalism' of debates is awful."
- "It is valuable to have the perspective of the other side."
- "Aggressive energy makes me feel aggressive in response."
- "Opposing side needs to be better educated."
- "...don't like polarization and politicization of everything."
- "Allowing people to have the floor and not be interrupted is valuable."
Affinity Map

Affinity Map: 'I' Statements
I feel sad and angry with arguments
I value clarity and civility
I value honesty and nuance
I value the quality of Information
I want us to be able to admit when we are wrong
I want to learn why the other side thinks what they do
User Persona

Miguel
Age 28
Behaviors
- Comes across news via social media
- Reads and listens to preferred sources (web, podcast)
- Moderately aware of current events
Needs and Goals
- Wants to learn about opposing thought processes
- Wants honesty and nuance
- Wants quality information based on research

Pain Points
- Feels hostility from opposing side arguments
- Lacking forward movement in conversation
- Feels opposing side lacks understanding, empathy, rationality
Problem & Solution

Problem Statement
Politically engaged individuals online need a way to learn and discuss current issues with those holding opposing views in an environment that is civil, honest, and nuanced, with information reliably sourced because users are frustrated and saddened by the divisiveness of social media.

Solution Statement
We believe that by designing Parley with strict comment posting guidelines, upheld by moderators, we will be able to cultivate a community around contentious issues that is focused on better understanding the differences in perspective. We will know this to be true when our moderator intervention rate decreases over time.
Our Impact
My team and I designed a platform for users to upload debate content and conduct civil discourse. Our research concluded that people view debates as aggressive and competitive. Our study also revealed that long-form debates are too much to watch for most users. We focused on designing for three user problems: empathy, efficiency, and resolution.
Design Evolution
From 2020 video platform to 2024 gamified mobile experience
2020 Version
Platform Approach
The initial version focused on creating a platform for users to upload debate content and conduct civil discourse.
Key features included:
Key features included:
- Empathy-focused interactions: "Applaud" and "Agree" buttons to show support without full agreement
- Time-stamped comments: Spotify-inspired bar graph showing discussion hotspots
- Comment guidelines: Required source citations and topic-focused language
2024 Version
Gamified Mobile Experience
In 2024, I decided to evolve and gamify the experience into one that relied on facts and would be more accessible to users. The game would resemble collectible playing card games like Pokemon and Magic: the Gathering, prompting players to pick a topic for a debate — for example, climate change — and they would receive a pack of corresponding cards.
Key Innovations:
- Fact-based cards: Peer-reviewed information on debate topics
- Reciprocal points system: Players rate opponents' arguments, encouraging empathy
- Profile ratings: Points accumulate to build reputation
- Truth promotion: Vetted facts combat misinformation
Design Artifacts





Results & Outcomes
Measurable growth in design capabilities and successful project delivery through comprehensive UX research and iterative design process
Skills Development
UI Design
50+
Wireframes & IA

User Flows
4
Pivot and Itterations
Research
2
Completed Studies
Product Management
+1
Vison & PRD's