Ramora

Ramora is a product concept developed by a collaborative team for a Boston startup, designed entirely from ideation to prototype.
This project blended user research, UX strategy, and interface design to rethink how people consume reality tv apps.
Through user testing, iterative prototyping, and intuitive user flows, the team created an application that brings fun, lightness, and educational value to the dating app space, offering users a refreshing way to connect, learn, and have fun.






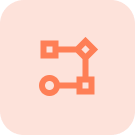
Dating Game Show App
Inspired by reality TV, Ramora brings the thrill of dating shows to the palm of your hand. Couples, matched by their dating preferences, would chat and video call while the audience watches and votes. The excitement of live interactions combined with the power of audience participation redefines the dating game show experience.


The Concept
Meanwhile, the audience watches, engages, and votes on which couple has the strongest connection. The winning couple receives a cash prize, and the cycle restarts with a new cast. The audience makes up ~99% of users, with contestants hand-selected from a waitlist by admins.

Challenges
Research & Insights
Methods & Sample
- Usability tests on low → high-fidelity Figma flows: onboarding, show hub, couple profile, voting, and results
- Competitive analysis: Plenty of Fish Live/NextDate, Filteroff, Love or Host, LoveCast
User Persona

- Watches dating shows and social livestreams (Love Island, Twitch, TikTok Lives)
- Follows influencer relationships and internet culture
- Enjoys playful social spaces where they can react, vote, and comment
- Comfortable engaging online but doesn’t always want to date themselves
- Wants to feel part of something entertaining and communal
- Wants to root for people, pick favorites, and participate in outcomes
- Wants transparency and authenticity in how matches play out
- Wants a positive, drama-light environment where things feel fun and safe

- Gets bored with dating apps because they feel repetitive or performative
- Doesn’t feel emotionally invested when swiping — wants a story to follow
- Feels disconnected from typical streaming communities where they don’t know anyone
- Avoids dating apps due to pressure or awkward first interactions
Key Insights




Changes From Research




Problem & Solution



Where It All Began




Results & Outcomes